正则表达式是提高效率的利器(一)
本文于464天之前发表,文中内容可能已经过时。如有疑问,欢迎在github中给我留言(用户名:zhangyan123)。
RegExp
对于正则表达式,不同的语言有着不同的实现(每种语言的正则表达式互相之间的关系类似方言,同理不同表达),js采用的是Perl5的语法。
- 构造正则对象的方式:
- 优选字面量方式:
var re = /^j.*t$/gim - 构造器方式:
var re = RegExp(‘^j.*t$’,’gim’)
- 优选字面量方式:
- 正则对象的属性:
- global 全局检测,默认false;
- ignoreCase 忽略大小写,默认false;
- multiline 跨行搜索,默认false;
- lastIndex 搜索开始位置索引值,默认0;
- source 存储了正则对象的pattern
以上属性均在对象创建时设置,使用对象过程中不可修改(除了lastIndex).
应用正则对象的方法:
- test() 返回布尔值,被测字符串符合模式true
- exec() 返回匹配到字符串组成的数据
以上为正则对象自带方法,下面总结字符串对象中应用正则对象的场景 - match() 返回匹配内容的数组
- search() 返回第一个匹配内容所在的位置索引值
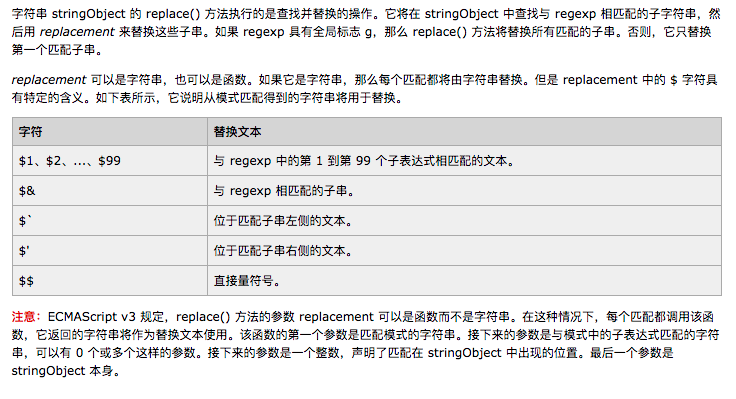
replace() 将匹配的文本替换为指定的字符串
回调式替换
1234s.replace("/(.*)@(.*)\.(.*)/g",callback);function callback(匹配到的内容(例子函数体内使用match表示),模式分组匹配到的字符串组,匹配内容所在位置索引值,被搜索的字符串){return "_"+match;}(pattern)当匹配模式被放在括号中时,标明该匹配模式的匹配串是可获取的,这种模式成为捕获模式,使用
$1…$9等参数来指代
(?:pattern)相对与捕获模式可以理解这种非捕获模式,捕获过程中直接跳过这些模式,eg:12"regular expression".replace('/(?:r)(e)/g','$1$1');//"eegular expeession"匹配到了所有的‘re’并用ee替换,可见r没有被捕获进$1

- split() 以模式匹配的内容为分隔点,将字符串分割为数组